Anthony Lavall, vicepresedintele agentiei de marketing digital global Croud, discuta cadrele JavaScript care trateaza cele mai critice elemente ale optimizarii SEO.
Cat timp a condus echipa SEO de la Croud din New York in ultimii trei ani, 60% dintre clientii au trecut printr-o formă de migrare. Alti ~ 30% s-au mutat fie de la un SPA (aplicatie pentru o singura pagina) folosind adesea un cadru AJAX (Asynchronous Javascript si XML) in diferite grade.
Oricine lucreaza in SEO in 2020 va intampina, la un moment dat, acest scenariu de arhitectura web cu un client. Cadre precum React, Vue si Angular faciliteaza dezvoltarea web mai rapida. Acest lucru este valabil mai ales atunci cand se creeaza aplicatii web dinamice care ofera o interactivitate relativ rapida a solicitarii (odata ce bibliotecile initiale care le alimenteaza s-au incarcat – Gmail este un exemplu bun) prin utilizarea puterii browserului modern pentru a reda codul clientului (JavaScript ).
Apoi, utilizati lucratorii web pentru a oferi functionalitate de solicitare a retelei care nu necesită un apel URL traditional bazat pe server.
Odata cu cresterea functionalitatii si a capacitătilor de implementare, apare un cost – intrebarea performantei SEO. Ma indoiesc ca orice intrebare despre SEO este straina de aceasta . Cu toate acestea, este posibil sa fiti inca in dubii cu privire la un raspuns.
De ce este aceasta o problema?
Venituri, sub forma traficului organic pierdut prin clasamentele organice pierdute. E simplu. Dezvoltatorii web care au recomandat cadrele JavaScript (JS) nu sunt de obicei direct responsabili de performanta comerciala pe termen lung. Unul dintre principalele motive pentru care exista SEO in 2020 ar trebui sa fie atenuarea greselilor strategice care ar putea aparea in urma acestui lucru.
Traficul organic este adesea considerat ca fiind o realitate, un fapt, si nu este considerat important (sau controlabil) si de aici incep problemele masive. Exista multe de studii de caz, dar o afacere pe care am intalnit-o a migrat intr-un cadru hibrid Shopify / JS, cu legaturi interne si continut redat prin JS. Au continuat sa piarda trafic in valoare de 8.000 de dolari pe zi in următoarele 6 luni … aproximativ 1,5 milioane de dolari.
Care este problema?
Sunt multe probleme. Expertii SEO incearca deja sa faca fata unui numar foarte mare de semnale din cel mai puternic investit algoritm comercial creat vreodata (Google… pentru orice eventualitate). Departarea de un site web tradus de server (Wikipedia) intr-un cadru contemporan este probabil presarat cu provocari SEO. Unele dintre acestea sunt:
Accesarea cu crawlere a robotilor motoarelor de cautare, redarea si indexarea – crawlerele pentru motoarele de cautare, precum Googlebot, si-au adaptat procesul de crawling pentru a include redarea JavaScript (incepand din 2010) pentru a putea intelege pe deplin codul in paginile web AJAX. Stim ca Google intelege din ce in ce mai bine complexitatea limbajului de programare JavaScript.
Este posibil ca alte crawlere de cautare sa nu inteleaga. Dar aceasta nu este pur si simplu o problema de intelegere. Accesarea cu crawlere a intregului web nu este o sarcina simpla si chiar resursele Google sunt limitate.
Cei de la Google trebuie sa decida daca un site merita sa fie accesat si sa fie randat pe baza unor presupuneri care au loc cu mult timp inainte ca JS sa fi fost intalnit si randat (valori cum ar fi un numar estimat de pagini totale, istoricul domeniului, date WhoIs, autoritatea domeniului etc.)

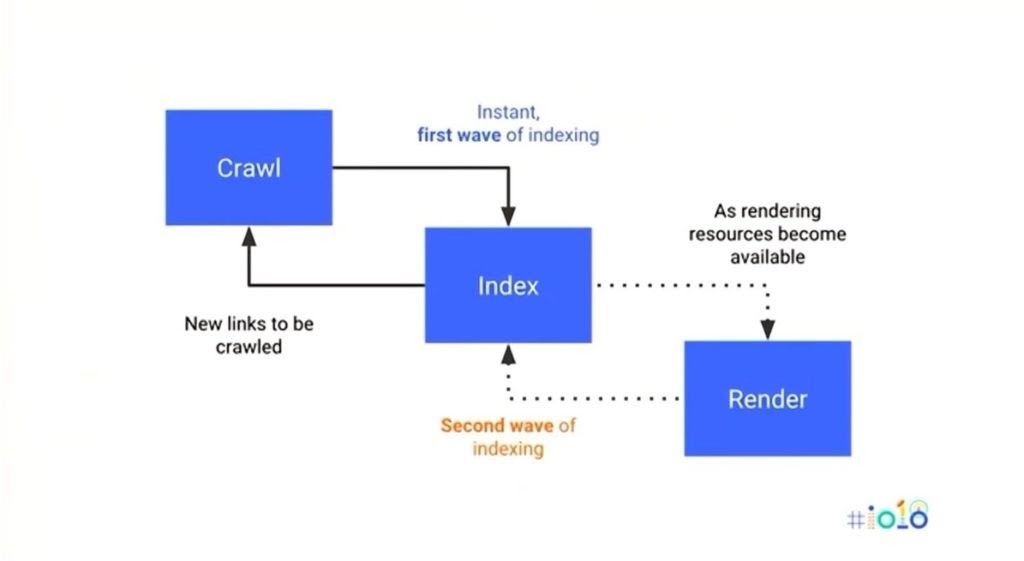
Procesul de accesare si randare Google – a doua etapa de randare / indexare (anuntat la Google I / O 2018)
Viteza – unul dintre cele mai mari obstacole pentru aplicatiile AJAX. Google acceseaza paginile web fara cache, astfel incat primele incarcaturi stanjenoitoare de aplicatii pe o singura pagina pot fi problematice. Viteza poate fi definita in mai multe moduri, dar in acest caz vorbim despre durata necesara pentru a executa si a randa in mod critic toate resursele de pe o pagina incarcata JavaScript, comparativ cu o pagină HTML cu mai putine resurse.
Resurse și randare – cu codul traditional din partea serverului, DOM (Document Object Model) este randat in mod esential odată ce CSSOM (CSS Object Model) este format sau, mai simplu, DOM nu necesita o manipulare suplimentara in urma preluarii codului sursa. Exista avertizari in acest sens, dar este sigur sa spunem ca codul din partea clientului (si multiplele biblioteci / resurse din care ar putea fi derivate codul) adauga o complexitate crescuta la DOM-ul finalizat, ceea ce inseamna mai multe resurse de procesare cerute atat de crawler-urile de cautare, cat si de dispozitivele client.
Acesta este unul dintre cele mai semnificative motive pentru care un cadru complex JS nu ar fi preferat. Cu toate acestea, este atat de frecvent trecut cu vederea.
Acum, toate lucrurile anterioare acestei propozitii au facut presupunerea ca aceste pagini AJAX au fost construite fara a tine cont de SEO. Acest lucru este usor nedrept pentru agentia moderna de web design sau dezvoltatorul intern. De obicei, există un anumit tip de analiza pentru a atenua impactul negativ asupra SEO (le vom analiza mai detaliat).
Cititorii cu experienta vor incepe acum sa aiba senzatia ca pasesc pe un teritoriu familiar. Un teritoriu care a dus la multe discutii prin e-mail intre client, dezvoltare, proiectare si echipele SEO legate de faptul ca migratia va duce sau nu la clasamentele organice (din pacate, de multe ori se intampla).
Problema este ca solutiile pentru crearea de aplicatii AJAX care functioneaza mai mult ca limbaj de marcare HTML bazat pe server in scopuri SEO sunt ele insele subiectul unor dispute; in primul rand legate de eficacitatea lor. Cum testam eficacitatea oricarui lucru pentru SEO?
Trebuie sa implementam si să analizam modificarile din pagina cu rezultate a motoarelor de cautare. Iar rezultatele migrarilor catre cadrele JavaScript sunt asociate in mod repetat cu scaderea traficului. Aruncati o privire la povestile saptamanale care apar in „JS sites in search working group”, gazduit de John Mueller, daca doriti o dovada.
Sa aruncam o privire la unele dintre cele mai comune tactici de atenuare pentru SEO in legatura cu AJAX.
Diferitele solutii pentru atenuarea SEO AJAX
- JS universal / izomorf
JavaScript izomorf, cunoscut si ca JavaScript Universal, descrie aplicatiile JS care ruleaza atat pe client, cat si pe server, cu alte cuvinte, clientul sau serverul pot executa <script> si alt cod livrat, nu doar clientul (sau serverul). In mod obisnuit, aplicatiile JavaScript complexe ar fi gata sa fie executate doar pe client (de obicei un browser). Javascript izomorf atenuează acest lucru. Una dintre cele mai bune explicatii pe care le-am vazut (legate in special de Angular JS) este de la Andres Rutnik pe Medium:
Clientul face o solicitare pentru o anumita adresa URL catre serverul dvs. de aplicatii.
Serverul furnizeaza solicitarea catre un serviciu de redare, care este aplicatia dvs. Angular care ruleaza intr-un container Node.js. Acest serviciu ar putea fi (dar nu este neaparat) pe aceeasi mecanism ca serverul de aplicatii.
Versiunea de server a aplicatiei reda HTML-ul si CSS-ul complet pentru calea si interogarea solicitata, inclusiv etichetele <script> pentru a descarca aplicatia Angular.
Browserul primeste pagina si poate afisa continutul imediat. Aplicatia client se incarca asincron si, odata pregatita, re-randeaza pagina curenta si inlocuieste HTML-ul static cu serverul redat. Acum, site-ul web se comporta ca un SPA pentru orice interactiune care are loc. Acest proces ar trebui sa fie perfect pentru un utilizator care navighează pe site.
In urma solicitarii, serverul reda JS-ul si DOM / CSSOM complet este format si servit clientului. Aceasta inseamna ca Googlebot si utilizatorii au primit o versiune pre-randata a paginii. Diferenta pentru utilizatori este ca HTML si CSS doar servite sunt apoi redate pentru a-l înlocui cu JS-ul dinamic, astfel incat sa se poata comporta ca SPA-ul care ar fi trebuit intotdeauna sa fie.
Problemele legate de construirea de pagini / aplicatii web izomorfe par sa fie doar asa… de fapt nu este deloc usoară. Exista o serie decenta de la Matheus Marsiglio care isi documenteaza experienta.
- Randarea dinamica
Redarea dinamica este un concept mai simplu de inteles; este procesul de detectare a utilizatorului-agent care face solicitarea la server si dirijeaza a codul de raspuns corect bazat pe acea solicitare de la un robot sau un utilizator validat.
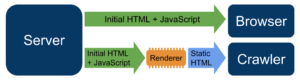
Aceasta este metoda recomandata de Google pentru a gestiona JavaScript pentru cautare. Este bine ilustrata aici:

Procesul de redare dinamica explicat de Google
Iesirea este o iteratie pre-randata a codului dvs. pentru crawlerele de cautare si acelasi AJAX care ar fi fost intotdeauna servit utilizatorilor. Google recomanda o solutie precum prerender.io pentru a realiza acest lucru. Este un serviciu proxy invers, care reda in prealabil si cacheaza paginile dvs. Exista totusi unele capcane cu redare dinamica, care trebuie intelese:
Cloaking – Intr-o lume web dominata in principal de HTML si CSS, cloaking-ul a reprezentat un refuz enorm in ceea ce priveste Google. Au existat multe motive pentru a detecta si servi codul diferit robotului de cautare Googlebot, in afara de incercarea manipularii rezultatelor cautarii. Nu este cazul in lumea JavaScript. Procesul de redare dinamica Google este o recomandare directa pentru confectionare.
Ei spun in mod explicit: „oferiti utilizatorilor un lucru, iar ei ne vor oferi altul”. De ce este o problema? Google spune: „Atat timp cat randarea dvs. dinamica produce continut similar, Googlebot nu va percepe redarea dinamica drept cloaking.”
Dar ce inseamna similar? Cat de usor ar putea fi sa injectati mai mult continut catre Googlebot decat este aratat utilizatorilor sau folosind JS cu intarziere pentru a elimina text pentru utilizatori sau a manipula pagina intr-un alt mod pe care Googlebot este putin probabil sa il vada (deoarece intarzie in DOM, de exemplu).
Caching – Pentru site-urile care se schimba frecvent, cum ar fi publicatiile importante de stiri, care necesita indexarea continutului lor cat mai repede posibil, este posibil ca o solutie pre-randare sa nu o reduca. Adaugarea si schimbarea constanta a paginilor trebuie sa fie prestabilite aproape imediat pentru a fi rapide si eficiente. Timpul minim de memorie cache la prerender.io este in zile, nu in minute.
Cadrele variaza masiv – Fiecare stiva tehnica este diferita, fiecare biblioteca adauga complexitate noua si fiecare CMS se va descurca diferit. Solutiile pre-randare, cum ar fi prerender.io, nu sunt o solutie unica pentru o performanta optima SEO.
- CDN-urile produc complicatii suplimentare … (sau orice proxy invers pentru acea problema)
Retelele de livrare a continutului (cum ar fi Cloudflare) pot crea complicatii suplimentare de testare prin adaugarea unui alt strat la reteaua proxy inversa. Testarea unei solutii de randare dinamica poate fi dificila, intrucat Cloudflare blocheaza solicitarile Googlebot nevalidate prin cautare DNS inversa.
Depanarea problemelor de randare dinamică necesită, prin urmare, timp. E timpul ca Googlebot sa redirectioneze pagina, apoi o combinatie intre cache-ul Google si o noua Search Console plina de erori pentru a putea interpreta aceste schimbari. Instrumentul de testare mobil pentru Google este un stop-gap decent, dar puteti analiza doar o pagina la un moment dat.
Acesta este un teren minat! Deci, ce fac pentru o performanta optima SEO?
Ganditi inteligent si planificati eficient. Din fericire, doar cateva elemente de design sunt esentiale pentru SEO atunci cand se ia in considerare arena designului web si multe dintre acestea sunt elemente din <head> si / sau metadate. Acestea sunt:
- Orice din etichetele <head> – <link> si <meta>
- Etichetele antetului, de ex. <h1>, <h2> etc.
- Etichete <p> si toate celelalte copy / text
- <table>, <ul>, <ol> și toate celelalte elemente HTML care pot fi accesate cu crawlere
- Link-uri (trebuie sa fie etichete <a> cu atribute href)
- Imagini
Fiecare element de mai sus ar trebui servit fara o randare JS ceruta de client. De indată ce solicitati ca JS sa fie redat pentru a obtine unul dintre elementele de mai sus, puneti in pericol performanta de cautare. JavaScript poate si trebuie utilizat pentru a imbunatati experienta utilizatorului pe site-ul dvs. Dar daca este folosit pentru a injecta elementele de mai sus in DOM, atunci aveti o problema care trebuie diminuata.
Linkurile interne furnizeaza adesea cele mai mari probleme SEO in cadrele Javascript. Acest lucru se datoreaza faptului ca evenimentele onclick sunt uneori utilizate in locul etichetelor <a>, deci nu este doar o problema a Googlebot care reda JS pentru a forma legaturile in DOM. Chiar si dupa randarea JS, nu exista inca nicio etichetă <a> pentru a se accesa, deoarece nu este utilizata deloc – evenimentul onclick este utilizat in schimb.
Fiecare legatura interna trebuie sa fie eticheta <a> cu un atribut href care contine valoarea destinatiei legaturii pentru a fi considerata valabila. Acest lucru a fost confirmat la evenimentul I / O al Google anul trecut.
In concluzie
Atentie la afirmatia „putem folosi React / Angular, pentru ca avem next.js / Angular Universal, deci nu este nicio problema”. Totul trebuie testat si acest proces de testare poate fi complicat in sine. Factorii sunt din nou numerosi. Pentru a da un exemplu extrem, ce se intampla daca clientul trece de la un simplu site HTML la un cadru AJAX?
Procesarea suplimentara si posibilele probleme cu elementele critice de redare din partea clientului pot cauza probleme SEO uriase. Ce se intampla daca acel acelasi site web genereaza in prezent 10 milioane USD pe venituri organice? Chiar si cea mai mica scadere a capacitatii de crawling, indexare si performanta ar putea duce la pierderea veniturilor semnificative.
Nu se evita cadrele JS moderne si acesta nu ar trebui sa fie obiectivul – timpul economisit in orele de dezvoltare ar putea valora enorm in sine – dar ca SEO, este responsabilitatea noastra de a proteja vehement elementele SEO cele mai critice si de a ne asigura ca sunt randate intotdeauna de catre server. – partea redata intr-o formă sau alta. Faceti in asa fel incat Googlebot sa efectueze cat mai putin efort pentru a va intelege continutul. Acesta ar trebui să fie obiectivul.